वर्णन
Easy Sider Revolution allows you to create a slider where the customized link button content for each slide can be anything you want – images, text, HTML, shortcodes. You can be able to generate beautiful slider entirely with prev/next navigation, bullets.
This slider plugin is extremely easy to use. The shortcode generator also makes it easy to insert the slider into your posts, pages.
Easy Slider Revolution provides many features, which include:
* Slider Height – A feature that allows you to Adjust Height of the slider block.
* Infinite Looping – A feature that allows the first slide to be seamlessly displayed after the last slide without any carousel rewind.
* Slide Button Link Feature – A feature that allows you to create a customized link button for any slide within your sliders.
* Touch and Drag Support – Designed specially to boost mobile browsing experience. Mouse drag works great on desktop too!
You can create an image slider in just minutes, with awesome features you can easily add images to the slider, drag & drop images to re-order to fit your needs. No need to re-upload all your images because the plugin will use images from your media library.
Please view the FAQ Page for information on how to use Easy Slider.
Security Note
Version 1.1.0: This update addresses a security vulnerability related to improper input sanitization.
स्क्रीनशॉट

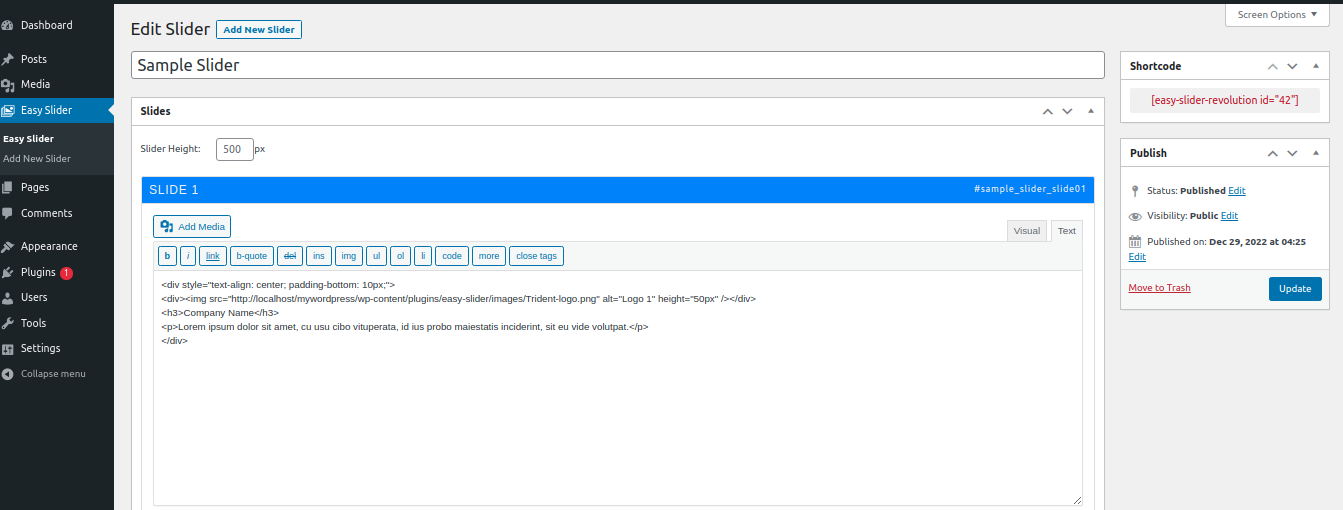
The Create/Edit slider page within the WordPress Dashboard - this is where you define the settings and create the slides for your Easy Sliderslider or carousel.
How to Add a background image and link-hover button on each slide. 
Use shortcode to display the slider on posts, pages, or custom post types.
स्थापना
- Upload the entire
easy-slider-revolutionfolder to the/wp-content/plugins/directory. - Activate the plugin through the ‘Plugins’ menu within the WordPress Dashboard.
You will now see the Easy Sliders menu in your WordPress admin panel.
नेहमी विचारले जाणारे प्रश्न
-
How do I insert ‘Easy Slider’ sliders into my WordPress pages or posts?
-
When you are editing your slider within the WordPress Dashboard, you will see a box with the heading
Shortcode / Previewon the right-hand side. Copy the slider shortcode and Paste this copied shortcode into the page or post where you would like your slider to appear. This is also the method to use if you want to insert your slider into a text widget or another custom content type, such as a portfolio post. -
How do I define slide background images?
-
The
Slide Backgroundbox for each slide in your slider allows you to define a background image for each slide. Note that the content you add to each slide within the slide editor box for each slide is foreground content and sits ontopof the slide background – this content can be other images and textual content.To set a slide background image, click the
Set Imagebutton. TheBackground Sizesetting determines if, and how the background image is stretched/shrunk to cover the slide content area and theBackground Repeatsetting determines if the background image should be repeated, like tiles.The
Min Heightsetting is also available in the slider settings.
समीक्षा
योगदानकर्ते आणि विकसक
“Easy Slider Revolution” हे मुक्त स्रोत सॉफ्टवेअर आहे. पुढील लोक या प्लगइनच्या निर्मितीत योगदान केले आहे.
योगदानकर्ते“Easy Slider Revolution” 1 लोकॅलमध्ये भाषांतरित केले आहे. अनुवादकांना त्यांच्या योगदानाबद्दल धन्यवाद.
भाषांतर करा “Easy Slider Revolution” तुमच्या भाषेत.
विकासातील आग्रह?
कोड ब्राउझ करा, SVN संग्रहालय तपासा, किंवा विकास लॉग च्या RSS द्वारे सदस्यता घ्या.
बदलांची यादी
1.1.0
- Security fix: Improved input sanitization to prevent potential vulnerabilities.
1.0.0
- Initial release of Easy Slider Revolution.