वर्णन
Need some help with the mobile website experience? Need an Mobile Menu plugin that keep your mobile visitors engaged?
WP Mobile Menu is the best WordPress responsive mobile menu. Provide to your mobile visitor an easy access to your site content using any device smartphone/tablet/desktop.
Se below the lisf of features of what our WordPress Responsive Menu can do for you.
No coding knowledge is required. Works with all WordPress responsive themes.
Links
This are the features that will keep your mobile visitors engaged
- 3 Depth Menu Level
- Naked Header
- Overlay Mask when the menu is opened
- Logo/Text Branding
- Background image for the menus
- Naked Header
- Hide specific elements when the Mobile Menu is visible(theme menus, or any html element)
- Google Fonts
- Customise the styling of your mobile menus
- Display Type – Slideout Over Content, Slideout Push Content
- [Premium] Disable Mobile Menus in specific pages
- [Premium] Alternative menus per page
- [Premium] Menus only visible for logged in users
- [Premium] Header Live Search
- [Premium] Header Banner(above and below the header)
- [Premium] Footer menus
- [Premium] Menus Display Type – Overlay Full Width, Slideout From Top
- [Premium] Sliding menus
- [Premium] 2000+ Icons (FontAwesome, Fontelicon, Iconic, Entypo, Typicons)
- [Premium] Animated Icons
- [Premium] 5th Depth Menu Levels
- [Premium] Copyright section
- [Premium] Import/Export options
- and much more…
Increase your Woocommerce shop website sales conversion
- [Premium ECOMMERCE] Menu Cart Icon
- [Premium ECOMMERCE] Sliding Cart
- [Premium ECOMMERCE] Checkout and View Cart buttons in Sliding Cart
- [Premium ECOMMERCE] Account links in Sliding Cart
- [Premium ECOMMERCE] Mobile Product Filter
- [Premium ECOMMERCE] Header Products Live Search
Note: some of the features are Premium. To have access to those features you will need WP Mobile Menu Premium. You can get WP Mobile Menu Premium here!
Related Plugins
-
Menu Image: Easily add an image or icon in a menu item. Creating a better website menu.
-
Pay With Stripe: Sell your products on your WordPress website without any other complex e-commerce plugin.
I need help or I have a doubt, check our Support
-
Great Support, our free support is above the average. Only the Premium support is better and faster.
Bug reports for WP Mobile Menu are welcomed on GitHub. Please note GitHub is not a support forum, and issues that aren’t properly qualified as bugs will be closed.
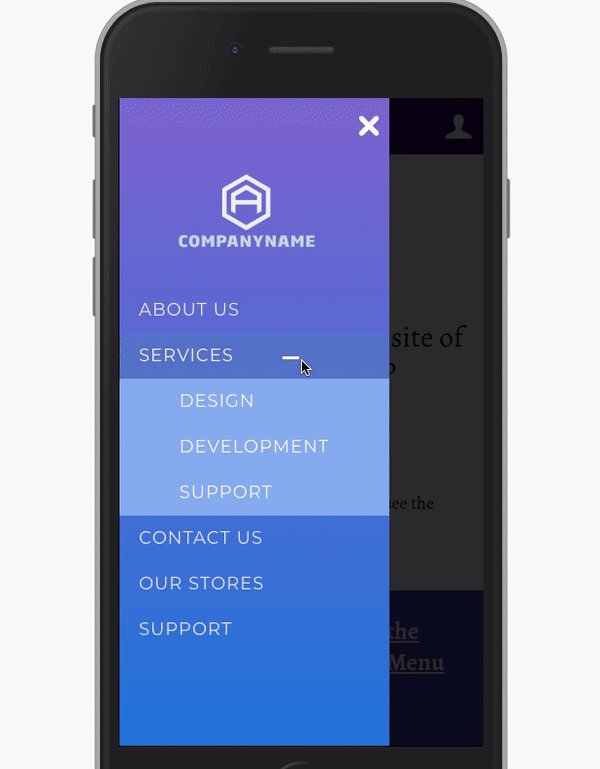
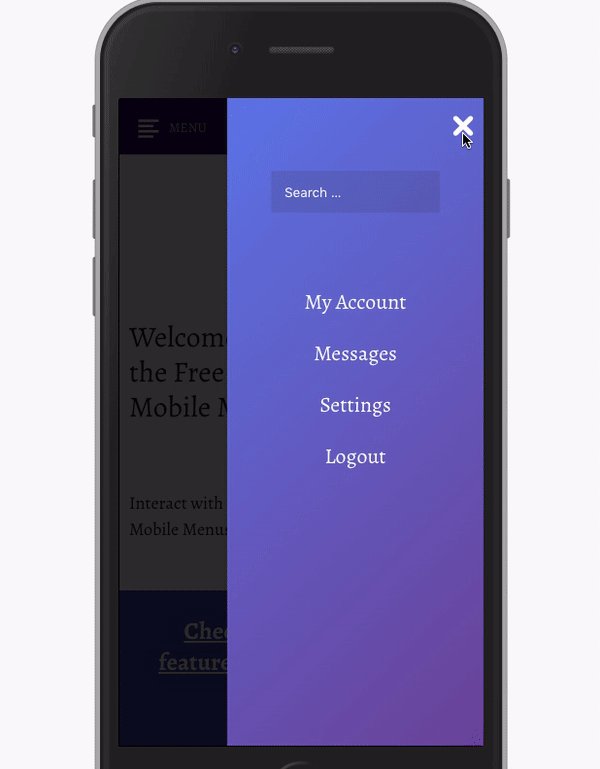
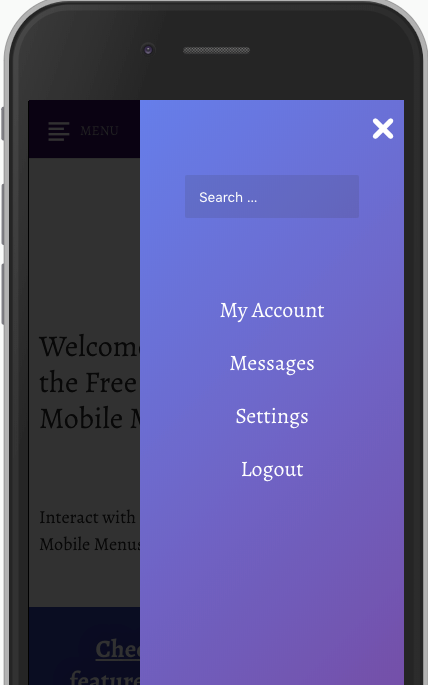
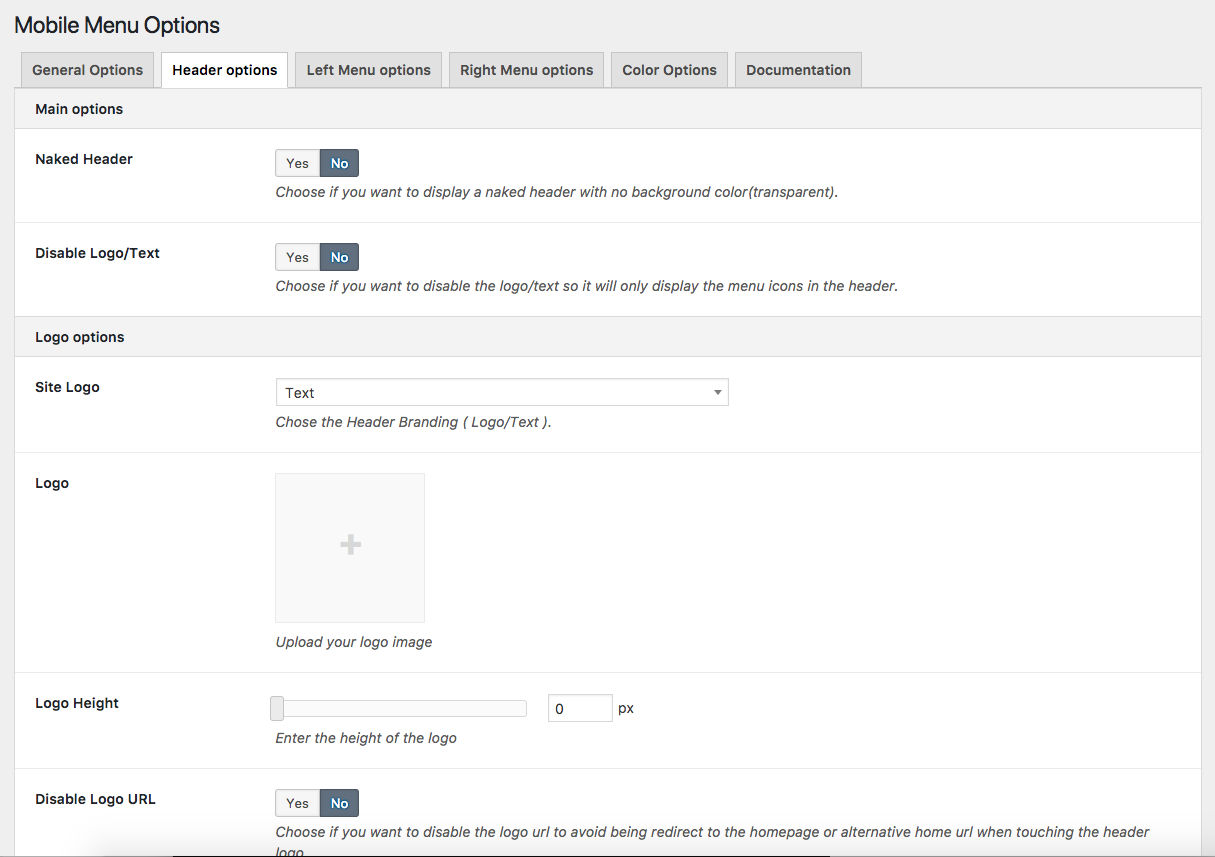
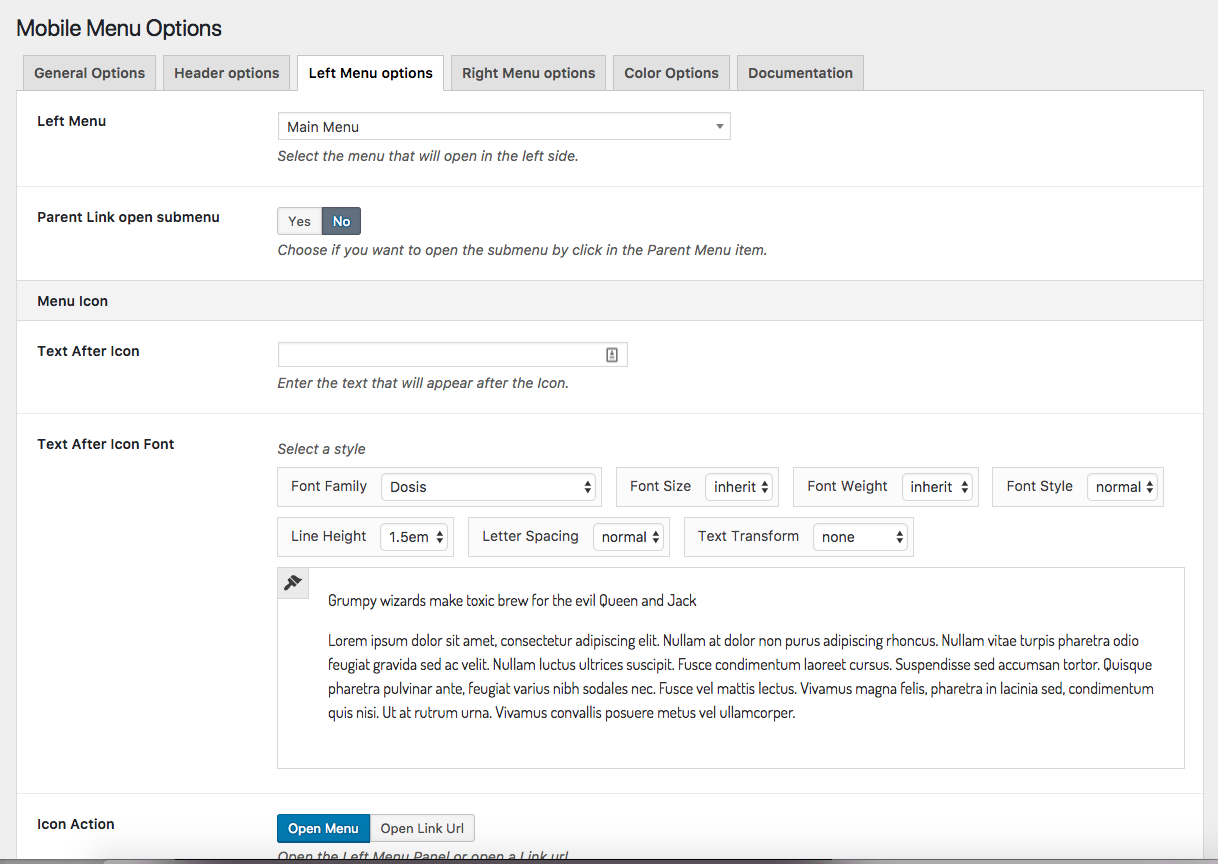
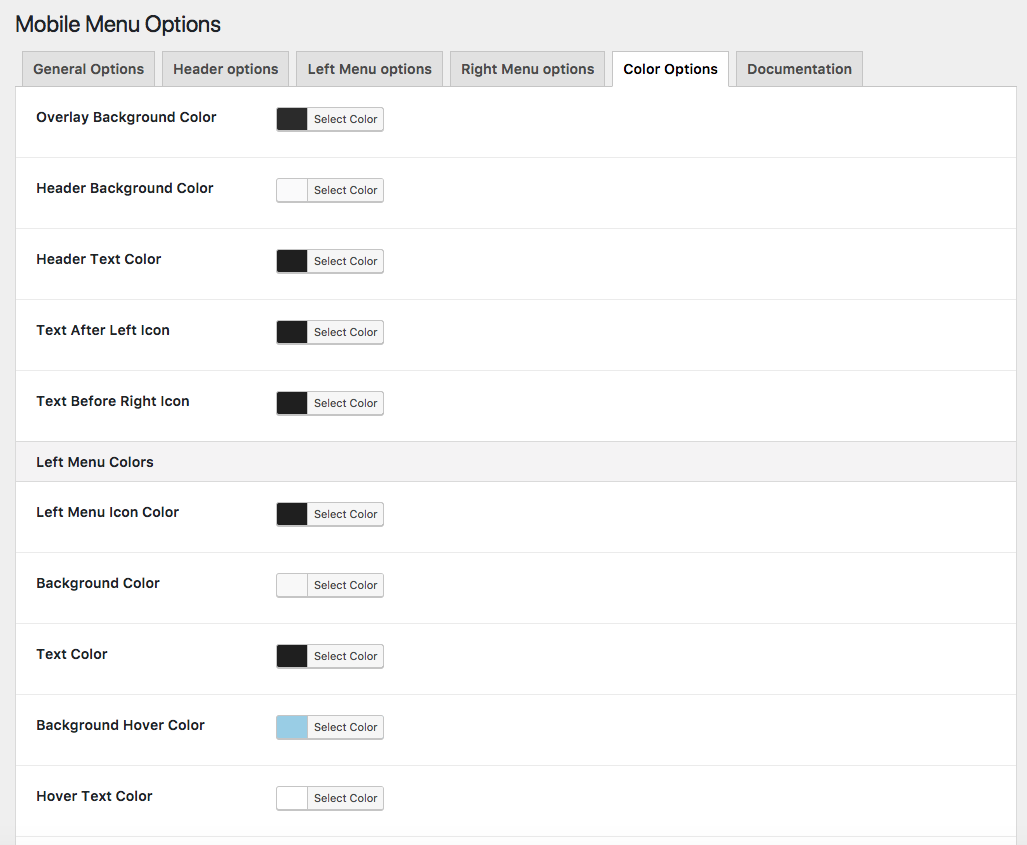
स्क्रीनशॉट
स्थापना
- Go to the Plugins Menu in WordPress
- Search for “WP Mobile Menu”
- Click “Install”
-or.
Download and install the .zip file in the WordPress plugin page of your website
-or-
- Unzip and upload the
mob-menudirectory into the/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress
- Done!
नेहमी विचारले जाणारे प्रश्न
-
For help setting up and configuring WP Mobile Menu check our documentation
-
Yes! WP Mobile Menu will work with any theme, but may require our help to hide the theme menu. Please see our documentation.
-
Check this article in the following link
-
Problems after updating the plugin. The update messed the site?
-
Check this article in the following link
-
Check this article in the following link
-
Check this article in the following link
-
Where can I request new features and add-ons?
-
You can send us an email using the contact form available on the following link
-
There are two versions of WP Mobile Menu. One is free and another is Premium. Only being able to monetize the plugin is possible to provide constant updates and a good support on the Free version.
The Premium versions have some more advanced features in general and for Ecommerce websites that are not available in the free version.
समीक्षा
योगदानकर्ते आणि विकसक
“WP Mobile Menu – The Mobile-Friendly Responsive Menu” हे मुक्त स्रोत सॉफ्टवेअर आहे. पुढील लोक या प्लगइनच्या निर्मितीत योगदान केले आहे.
योगदानकर्ते“WP Mobile Menu – The Mobile-Friendly Responsive Menu” 5 लोकॅलसमध्ये भाषांतरित केले आहे. अनुवादकांना त्यांच्या योगदानाबद्दल धन्यवाद.
भाषांतर करा “WP Mobile Menu – The Mobile-Friendly Responsive Menu” तुमच्या भाषेत.
विकासातील आग्रह?
कोड ब्राउझ करा, SVN संग्रहालय तपासा, किंवा विकास लॉग च्या RSS द्वारे सदस्यता घ्या.
बदलांची यादी
2.8.4.2
- Fix! – Small bug fix undefined $post_id
2.8.4.1
- Fix! – Compatibility with WP 6.4
- Improvment! – Update Freemius SDK
2.8.4
- Fix! – Compatibility with WP 6.2
- Improvment! – Update Freemius SDK
2.8.3.2
- Fix! – Fix incorrect logo width.
2.8.3
- New! – Possibility to open menus with enter key when got focus
- New! – 3 new filters to replace the logo image, current menu and menu URL
- Fix! – Remove blank space below the header in a specific theme
- Fix! – Display normal logo if retina isn’t uploaded and vice versa
- Fix! – Only force autoplay videos on desktop
- Improvment! – Update Freemius SDK
2.8.2.7
- Fix! – Fix image upload field
- Improvment! – Remove background gradient from free demo content
- Fix! – Security Fix
2.8.2.6
- Fix! – Revert the HTML of the Mobile Menu to the wp_footer hook instead wp_open_body because there are still many themes not following the guidelines
- Fix! – Logo was disappearing in Naked Header mode
2.8.2.5
- New! – Proof of concept new Elementor widget for the Let Menu button
- New! – Logo is now translated with WPML to use different mobile header logos per language
- New! – Closing menu with enter is now possible when focusing on the close button
- Fix! – Improve Onboarding
- Fix! – Improve UX Settings in admin area making it easier
- Fix! – Complete removal of TitanFramework
- Fix! – Adding more acessibility practices in the menus
- Fix! – Code refactoring for better organization
2.8.2.4
- Fix! – Fix issue that was opening all the submenus
2.8.2.3
- Fix! – Fix security issue in code from TitanFramework
- Fix! – Fix typo
- Fix! – Fix code editor spacing
- Fix! – Show Select file for the import settings button
- Fix! – Close submenus when closing menu
2.8.2.2
- Fix! – Fix Menu settings and widgetized areas in translated websites
- Fix! – Fix Walker Menu filter
2.8.2.1
- Fix! – Change code that only worked with PHP 7.4
2.8.2
- Fix! – Remove metabox upgrade
- New! – New Settings Design/UX
- Improvment! – Remove metabox upgrade
- Improvment! – Initial process of removing TitanFramework
- Improvment! – Update Freemius SDK
2.8.1.8.1
- Fix! – Remove piece of premium option
2.8.1.8
- Fix! – 403 error when quick editing
- Fix! – Visual tool fix
2.8.1.7
- New! – Visual tool to identify menus and other elements to hide
2.8.1.6.1
- Fix! – Fix error on function that doesn’t exist
2.8.1.6
- Improvment! – Update Freemius SDK
- Improvment! – Add CSS to prevent issues with PageOptimize
- Improvment! – Fix z-index of menu panel
- Improvment! – Fix Parent link issue
2.8.1.5
- Improvment! – Update Freemius SDK
- Improvment! – Center images inside the menu panels
- New! – New filter in the close icon
- New! – Hide Elementor Widget by default
2.8.1.4
- Improvment! – Massive reduction of the file size of the icon fonts
- Improvment! – Massive reduction of the plugin zip file size
- Improvment! – Check if option Enable only in mobile devices is set before using it
- Improvment! – UX improvments on the settings page
- Improvment! – Replace free demo content
- New! – Add new hooks to the top of the left and right menu panel
- New! – Option to cache the Dynamic CSS
2.8.1.3
- Fix! – Fix menu display type bug
- Fix! – Fix uncachable dynamic-mobmenu CSS
- Fix! – Fix Color Picker admin field compatibility with WP 5.5
- Improvment! – Exclude Fusion Header
- Improvment! – Update stable tab and tested up version
2.8.1.2
- Fix! – Fix empty mobmenul-container
- Fix! – Fix fonts issues that weren’t being applied
- Fix! – Validate if the target of an menu URL exists before calling it
- Fix! – Remove customizer CSS regeneration
- Fix! – Fix the close of the menu panel when clicking in internal links
- Improvment! – Hide more theme/plugin menus by default (Elementor, Ocean WP, Square theme, Genesis theme)
- Improvment! – Make the code mirror fields resizable
- Improvment! – Update Freemius SDK
- Improvment! – Include Aria Label for acessibility reasons
- Improvment! – Decode the URL Hash so it can be handled by Javascript.
2.8.1.1
- Fix! – Avoid undefined index when acessing to an array position
- Fix! – Fix the header font CSS typo
2.8
- New! – Testing Mode. Only admins can see the new Mobile Menu
- Fix! – Fix Bug in Padding top of the Body
- Fix! – Fix Double scrollbal issue
- Fix! – Centralize the animation timming
- Fix! – Mobile Logo alt image description from the media library
- Fix! – Logo top margin wasn’t working
- Fix! – Remove shadow in the naked header mode
- Improvment! – Centralize the transform animation of the menus
- Improvment! – Redesigned settings page for WP Mobile Menu(new submenu section for easy discovery, search autocomplete to find the proper option)
- Improvment! – Remove Ace Editor and replaced by CodeMirror reducing almost 2mb
- Improvment! – Remove the loop to find CSS fields and go directly to the custom CSS option
- Improvment! – PHPCS fixes
- Improvment! – Rename options framework directory
- Improvment! – Prepare Text Before and after icon for translation
- Improvment! – Set a default padding in the menu panels
- Improvment! – Freemius SDK 2.3.1 Update
- Improvment! – Adjust the default colors
2.7.4.4
- Fix! – Fix Panels Z-Index
- Fix! – Exclude the custom JS fromt the CSS generation process
- Improved! – Freemius SDK 2.3 Update
2.7.4.3.1
- Fix! – Retina issue
- Fix! – Gap on the right side when using the Slideout Push Content
2.7.4.3
- New! – Autoclose opened submenus when opening a new one
- New! – Include plugin version in the bottom of the admin options
- Fix! – Color after left icon
- Fix! – Replace padding-top by margin-top on mobmenu-content
- Fix! – Fix menu panel positions when showing the admin bar
- Fix! – Fix One page navigation and smooth scroll
- Fix! – Removed outline focus
- Fix! – Fix submenus JS issue Replace jQuery by $
- Fix! – Fix CSS overlay issues
- Fix! – Include version in the JS/CSS enqueue
- Fix! – Added version to CSS and JS files
- Fix! – Fixed bug in the admin menu options when using translations
- Fix! – Include FAQS in readme.txt
2.7.4.2
- Fix! – Retina logo logic was fixed
2.7.4.1
- Fix! – Overlay wasn’t displayed correctly
- Fix! – Click in the Overlay wasn’t working
- Fix! – Remove the enqueue of hamburgers.min.css
- Fix! – Retina logo issue
- Fix! – Submenu icons disapeared
2.7.4
- New! – Import/Export functionality
- New! – Enable only in Mobile Devices Option
- New! – Text After Left Icon Color
- New! – Text Before Right Icon Color
- Fix! – Code structure was reorganized
- Fix! – IOS Close Button CSS issue
2.7.3
- Fix! – Fix SDK Security issue
2.7.2
- Fix! – Dynamic CSS Bug
2.7.1
-
Fix! – Retina logo bug
-
New! – 2 Menu locations for the left/right menu (useful for translation plugins)
2.7
- New! – 2 Menu locations for the left/right menu (useful for translation plugins)
- New! – Option to change close icon
- New! – Option to change open submenu icon
- New! – Option to change close submenu icon
- New! – Sticky Header/Non sticky Header Option
- New! – Retina Logo Option
- New! – Menu items border style
- New! – Add Alt Text to menu icon buttons for more acessibility
- Improved! – Restrict No menu asigned notice to admin users
- Improved! – Icon Font Performance enhancement
- Improved! – Font size issues fixed
- Improved! – Freemius SDK 2.1.3 Update
- Improved! – 2nd and 3rd level menu color options
- Fix! – Translation strings
- Fix! – W3C HTML Validations
2.6
- New! – 3rd Depth Menu Levels
- New! – Parent Link open submenu(2nd Level)
- New! – Translation Text Domain
- New! – GPDR Ready
- New! – New selector to hide the menus from Astra theme, Divi theme
- New! – Polylang language URL compatibility
- Fix! – Admin notice color changes
- Fix! – Warning message when no menu is selected
- Fix! – Warning message when no menu is selected
- Fix! – Detach elements only with Push Content Effect
- Fix! – Freemius Titan Colorpicker
- Fix! – Fix Smooth scroll conflicts
- Fix! – Remove Color Picker from the Font field
- Fix! – Width Trigger was with 1px of offset
- Improved! – Freemius SDK Update
- Improved! – Removed unnecessary Enable button
2.5.1
- New! – New close button when using the Slideout Over content menu display type
- New! – New close button color settings
- New! – New Smooth Scroll animation in page internal navigation links
- New! – Stop scrolling when the menu panels are open
- Fix! – Add specific body classes with jQuery when the theme doesn’t implement the body_class()
- Fix! – IOS issue when clicking outside the menu papel to close the panel
- Fix! – New close button when using the Image Icon
- Fix! – Removed Duplicated color pickers in the Font settings fields
2.5
- New! – Naked Header
- New! – Display Type, Slideout over content
- New! – Turn on/off Header Logo
- New! – Overlay Mask when the menu is opened
- New! – Click Entire parent link to open submenu
- New! – Font and color settings to the before and after menu icon text
- New! – Custom js field to help in any tweak or fast fix
- New! – Menu Background size settings
- New! – New Menu padding( for Left and Right Menu )
- Fix! – Promotion Banner was remove from the WordPress admin dashboard, and dismisse button already works in the Mobile Menu options banner.
- Fix! – Video autoplay issue
- Fix! – Error in the woocommerce page regarding the images sizes due to agressive Woocommerce css rule.
- Fix! – Improvement in the menu html markup and errors in the W3C Validator
- Improved! – Update Freemius SDK
2.4
- New! – Gradient Background css in the menu panels
- New! – Use the menus icons has buttons (option to choose open a menu or a link)
- New! – Add Text input after left menu and before the right menu
- New! – Click in the page to close the menus
- New! – Select Icon of the menu icons
- New! – Icon menu Font size
- New! – Header Logo/Text alignment/spacing
- New! – Option to detach sticky elements
- Improved! – Code was entirely rebuild to an Object Oriented programming approach.
- Improved! – Sticky elements bug fix
- Improved! – Implement depencies on script loadind
- Improved! – Increased the maximum width trigger, to keep the menu visible in larger resolutions
- Improved! – General css fixes
2.3
- New! – Google Fonts in the menu items
- New! – Background image in the menu panels
- New! – Google Fonts in the menu items
- New! – Naked Header with transparent background
- New! – Option to disable Url in the header
- Improved! – Right/left Menu Panel Width in percentage(%) and not only in Pixels(px)
- Improved! – Improved mechanism to automatically hide the menus of the themes
- Improved! – Improved Anchor Linking
- Improved! – Increased the maximum width trigger, to keep the menu visible in larger resolutions
- Improved! – Auto close open sub menus when expandin a new sub menu
- Improved! – General css fixes
2.2
- New! – 2nd Level menus with touch to expand events
- New! – New field in Header options to provide and alternative URL for the logo link(by default it links to the website)
- Fixed! – Changed the Icon prefixing to avoid conflicts
- Fixed! – Renamed push wrap divs to a more specific id
- Fixed! – Fatal error in mob menu.php
- Fixed! – Sorted css conflict with fixed elements with the mob menu
wrap that uses the translate3d property
2.1
- New! – New options to style the Sub menus
- Fixed! – Include Freemius has an author
- Fixed! – Fix uninstall hook
2.0
- New! – Included Titan Options Framework
- New! – Included Analytics & Insights Freemius Framework
- New! – Added close menu button
- New! – New default Icon Fonts for the menu icon and close icon
- Tweak! – Major Update
- Tweak! – Footer options removed
- Fixed! – Menu animation improvements
1.1
- Tweak! – WordPress Compatibility update
1.0
- Initial Version